Basic Framework: Das Theme System
Hier bin ich schon wieder. Ich möchte euch heute von meiner Umsetzung des Theme Systems für das Basic Framework – die bislang wohl schwierigste Aufgabe in diesen Projekt – erzählen.
 Erst einmal schaute ich mir die Strukturen einiger größerer Open Source Systeme an und stellte immer wieder fest, dass es bei fast allen einen eigenen Syntax zur Entwicklung innerhalb des Themes gibt. Mein Ziel war somit: das zu vermeiden. Und dann ging es auch schon los! Seit gestern Mittag habe ich gefühlte(!) 24 Stunden an diesem System geschraubt; da immer wieder Probleme, insbesondere im Bezug auf die Kompatibilität zum Login-System auftraten. Schlussendlich überlegte ich eine gute Stunde, wie ich nichtberechtigte Benutzer zum Login Formular weiterleiten sollte – bis mirWordPress die entscheidende Inspiration lieferte.
Erst einmal schaute ich mir die Strukturen einiger größerer Open Source Systeme an und stellte immer wieder fest, dass es bei fast allen einen eigenen Syntax zur Entwicklung innerhalb des Themes gibt. Mein Ziel war somit: das zu vermeiden. Und dann ging es auch schon los! Seit gestern Mittag habe ich gefühlte(!) 24 Stunden an diesem System geschraubt; da immer wieder Probleme, insbesondere im Bezug auf die Kompatibilität zum Login-System auftraten. Schlussendlich überlegte ich eine gute Stunde, wie ich nichtberechtigte Benutzer zum Login Formular weiterleiten sollte – bis mirWordPress die entscheidende Inspiration lieferte.
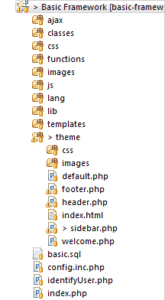
 Was kam nun schlussendlich raus? Ich habe das Theme vom Template vollständig getrennt. Im Theme-Ordner müssen zwingend die Dateien header.php, footer.php und default.php liegen. Die ersten beiden dürften sich selbst erklären – die letztere ist die standartmäßigen Zusammensetzung des Themes. Wenn man einen anderen Zusammenbau des Themes, bspw. für die Startseite (Stichwort Landing Page) benötigt, erstellt man eine neue Datei mit beliebigen Namen, in die man die alternative Theme-Zusammensetzung schreibt. Welche Zusammensetzung für welche Seite verwendet wird, steht neben den Titeln der einzelnen Seiten (in verschiedenen Sprachen) in der Tabelle page. So könnte man auch für die englische Version der Webseite eine Landing Page generieren lassen – für die deutsche Version jedoch nicht. Des Weiteren müssen in den oben genannten Dateien nur vier Funktionen zum Einbinden des gesamten Contents ausgeführt werden. Und wie oben schon angedeutet, kann man im gesamten Theme System ohne extra Syntax entwickeln: also in PHP.
Was kam nun schlussendlich raus? Ich habe das Theme vom Template vollständig getrennt. Im Theme-Ordner müssen zwingend die Dateien header.php, footer.php und default.php liegen. Die ersten beiden dürften sich selbst erklären – die letztere ist die standartmäßigen Zusammensetzung des Themes. Wenn man einen anderen Zusammenbau des Themes, bspw. für die Startseite (Stichwort Landing Page) benötigt, erstellt man eine neue Datei mit beliebigen Namen, in die man die alternative Theme-Zusammensetzung schreibt. Welche Zusammensetzung für welche Seite verwendet wird, steht neben den Titeln der einzelnen Seiten (in verschiedenen Sprachen) in der Tabelle page. So könnte man auch für die englische Version der Webseite eine Landing Page generieren lassen – für die deutsche Version jedoch nicht. Des Weiteren müssen in den oben genannten Dateien nur vier Funktionen zum Einbinden des gesamten Contents ausgeführt werden. Und wie oben schon angedeutet, kann man im gesamten Theme System ohne extra Syntax entwickeln: also in PHP.
Bis zur ersten Alpha Version muss von Matze nur noch einen Bug gefixt werden. Wenn das bis morgen Abend getan ist, liegen wir ganze vier Tage vor unserem Zeitplan.
Für heute reichts dann erst mal vom Coden. Schönen Abend. 😉
Edit: Version 0.1 Alpha 1 ist fertig und umfasst 1461 Zeilen, wovon 874 Zeilen Code, 394 Leerzeilen und 193 Zeilen Kommentare sind. Das macht zusammen exakt 150 kb.
