Seit ca. 2006 bin ich im Internet mit eigenen Projekten unterwegs. Aus den Anfängen in einem Homepage-Baukasten wurde eine Freelancer-Tätigkeit und Start-ups. In den mittlerweile über zehn Jahren meiner persönlichen Netzgeschichte gab es diverse Projekte, welche ich auf die Beine gestellt und auch wieder beendet habe. Im Folgenden möchte ich euch chronologisch geordnet vom Neuesten zum Ältesten einen Einblick geben, welche Projekte ich bereits umgesetzt habe. An dieser Stelle sei zu erwähnen, dass diese Liste keinen Anspruch auf Vollständigkeit aufweist und ich bewusst kleine Projekte nicht erwähnt habe.
Real Cookie Banner
2020 – heute
Wir lieben sie alle: Cookie-Banner, die uns vor dem Betreten einer Website nach unseren Datenschutz Präferenzen frage. Jedoch sind Opt-in Cookie-Banner nach der ePrivacy Richtlinie (Richtlinie 2002/58/EC) Art. 5, der Rechtssache C-673/17 des EuGH und der Cookie-Einwilligung II Entscheidung des BGH (Az. I ZR 7/16) in Deutschland mittlerweile unumgänglich.
Beim Erstellen von devowl.io fiel mir auf, dass es keine Lösung explizit für WordPress gab, die allen rechtlichen Anforderungen entsprach. Außerdem waren viele der Lösungen technisch so komplex, dass z.B. mein Stiefvater, der leidenschaftlich bloggt, aber kein Informatiker ist, keine Chance hätte diese Plugins datenschutzkonform einzurichten.
Mein Geschäftspartner Matze und ich beschäftigten sich entwickelten deswegen über vier Monate Vollzeit eine einfach zu bedienende und rechtlich möglichst sichere Lösung: Real Cookie Banner.
Website: Real Cookie Banner auf devowl.io
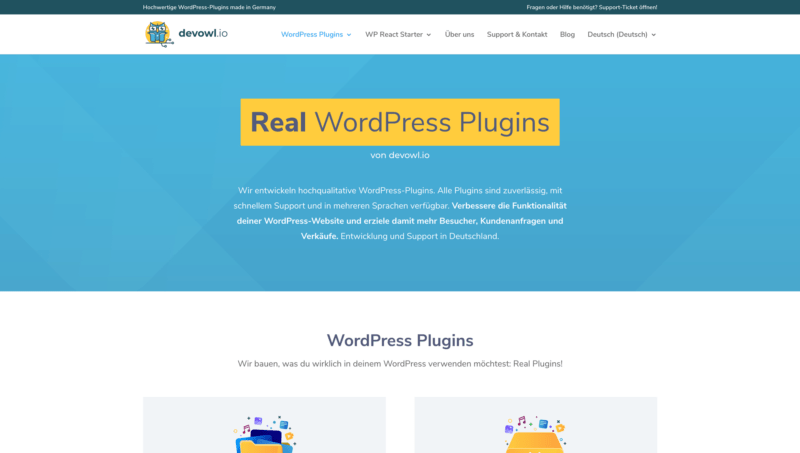
devowl.io
2020 – heute
Mein heutiger Geschäftspartner Matze und ich lernten uns bereits in der frühen Jugend in einem Videospiel kennen. Damals bauen wir gemeinsam ein Wirtschaftssimulation Browsergame und Voocler, bevor 2013 unsere Wege in verschiedene Richtungen der Informatik auseinander gingen. Matze find 2015 die Entwicklung von WordPress-Plugins an. Diese WordPress-Plugins sollten 2019 dazu führen, dass wir uns intensiver über unsere Erfahrungen austauschen. Dabei stellten wir fest, dass unsere persönliche wie berufliche Ziele nahe bei einander liegen und wir uns in unseren Fähigkeiten gut ergänzen können.
Wir entschieden ab Januar 2020 gemeinsam Produkte zu entwickeln und zu vertreiben. So entwickelten wir die Marke devowl.io, unterzogen die bestehenden Produkte wie Real Media Library einem Rebranding und entwickeln an neuen (WordPress-)Produkten.
Website: devowl.io
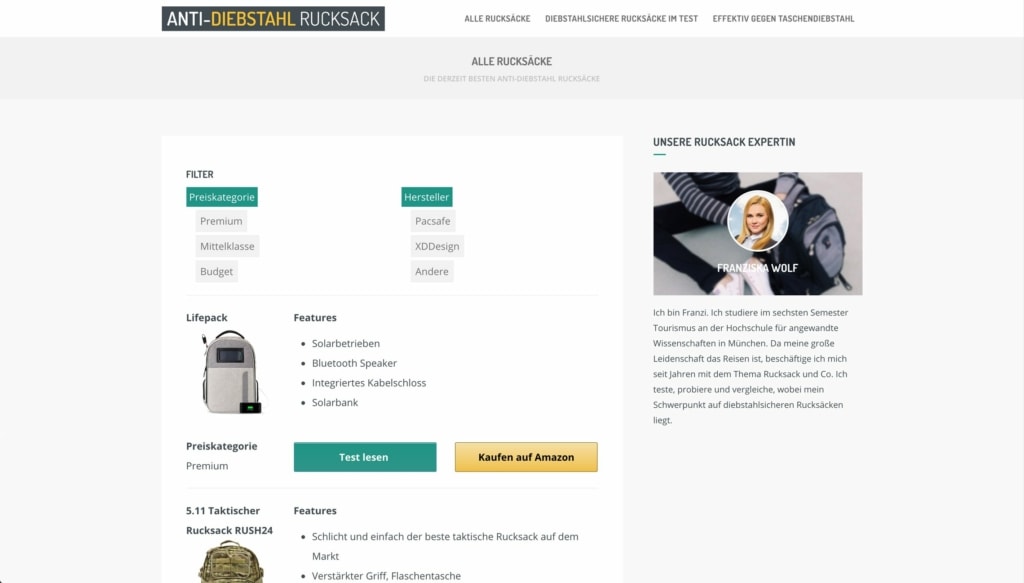
Anti-Diebstahl Rucksack
2018 – heute
Nach welchen Produkten suchen Menschen? Mit dieser einfachen Frage begann eine Online-Marketing-Vorlesung. Daraus entstand eine klassische Nischenwebsite für ein Produkt, dessen Existenz man gar nicht für möglich halten mag: Anti-Diebstahl Rucksäcke. Diebstahlsicher gibt es Rucksäcke wohl nie, auch wenn man zum Vermeiden von Diebstählen z.B. invertierte Reißverschlüsse verbauen kann.
Auf der Anti-Diebstahl Rucksack Website können sich interessierte Menschen über entsprechende Rucksäcke informieren und diese über Amazon erwerben. Wir haben zahlreiche SEO-, SEM- und Content-Marketing-Maßnahmen auf der Website angewendet, wodurch der Ertrag pro Klick auf der Website optimiert werden konnte.
Website: anti-diebstahl-rucksack.de
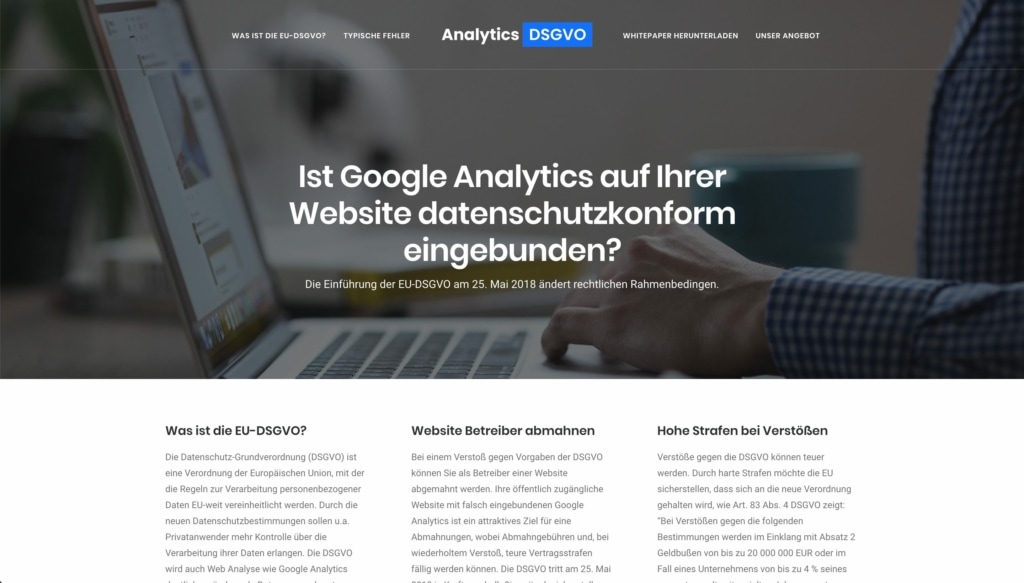
Analytics DSGVO
2018 – 2020
Im Mai 2018 versetze die EU-DSGVO Online-Shop Betreiber gleichermaßen wie Handwerker in Angst und Schrecken. Die Datenschutzgrundverordnung änderte einige sensible Stellen in unserem Datenschutzrecht. Unter anderem war eine Anpassung der Einbindung von Google Analytics in Websites erforderlich, damit Websites weiterhin datenschutzkonform betrieben werden können.
Unter dem Namen Analytics DSGVO stellte ich Betreibern von Websites ein Whitepaper zum Thema Google Analytics richtig einbinden und typische Fehler bei der Einbindung der Analysesoftware zur Verfügung. Zudem bot ich Betreibern von Websites an, Google Analytics datenschutzkonform zum Pauschalpreis einzubinden.
Der Dienst wurde 2020 eingestellt, da durch das BGH-Urteil Az. I ZR 7/16 sich die Rechtsgrundlage veränderte, sodass eine Consent Management Tool zur Einbindung von Google Analytics benötigt wird.
Website: analytics-dsgvo.de (offline)
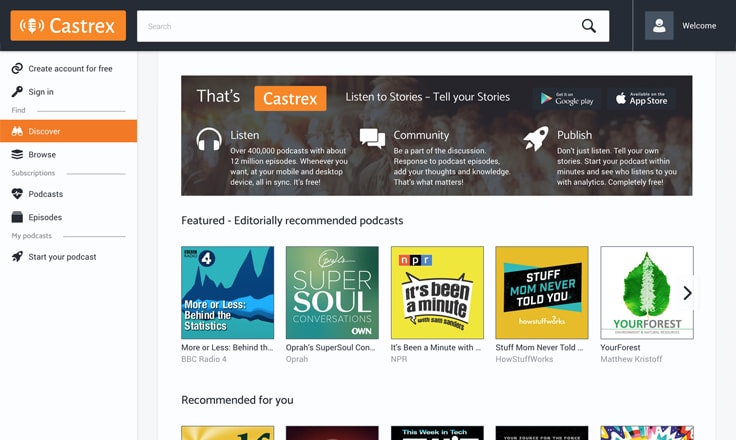
Castrex
2017 – 2019
Wohin man in der Medienwelt hört: Podcasts sind im Trend. Zumindest im Jahre 2017 waren sie das. Während es für Bilder, Texte und Videos Plattformen gibt, welche das Schaffen toller Inhalte in den Fokus rücken, ist Podcasting verstreut. Über 500.000 Podcaster produzieren Inhalte, müssen sich jedoch um alle technischen Belange selbst kümmern. Hörer auf der anderen Seite haben entsprechend viele Anlaufstellen um Inhalte zu finden, was Konsum von Inhalten erschwert. Zugleich können über die dezentrale Infrastruktur essenzielle Informationen nicht erhoben werden, welche für Werbetreibende notwendig sind, um effektiv ihre Botschaften in Podcasts zu platzieren.
Castrex, „das YouTube des Podcastings“, ist die Lösung für alle drei Zielgruppen. Einfaches und kostenloses Hören, Podcast Hosting und mittelfristig eine innovative Vermarktung. Verfügbar seit Februar 2018 auf Android, iOS und als Web-App.
Die Plattform wurde 2019 offline benommen und das Start-up wurde geschlossen. Die vielschichtigen Gründe habe ich in dem Artikel Castrex: Entwicklung der Plattform und Einstellung der Weiterentwicklung dargelegt.
Website: castrex.com (offline)
node-lame und node-fdkaac
2017 – heute
Die JavaScript Welt besteht aus vielen Packages auf NPM, welche viele an Funktionalitäten abbilden. Was ich nicht fand, war eine gute Bibliothek zur Konvertierung von MP3-, M4A- und AAC-Audiodateien. Daraus entstanden die Projekte node-lame und node-fdkaac, hinter denen sich C-Bindings zu LAME, dem beliebten und bekannten MP3 En-/Decoder, sowie zu libfdk-aac, einer Implementierung der Fraunhofer FDK AAC Bibliothek, verbergen. Damit lassen sich effizient Audiodateien in Node.js Applikationen unter Linux oder MacOS konvertieren.
Die NPM-Packages wurden 2020 bereits rund 26.000-mal von dem Package-Repository heruntergeladen.
Website: node-lame (NPM) und node-fdkaac (NPM)
webvideo.media
2016 – 2018
Aus dem Einblick in die Webvideo Welt durch das SoBehindert Projekt entstanden Freundschaften mit Menschen, die mindestens, wenn nicht noch mehr, so begeistert wie ich von Bewegtbild sind. Drei davon sind Lucas, Mo und Nico, mit denen ich 2016 bis 2018 sowohl unregelmäßig eigene Videoprojekte realisierte, als auch für Kunden Videoproduktionen umsetzte. Als Namen für unser Zusammenwirken entschieden wir uns für webvideo.media, unter dessen gleichnamiger Website sich unsere bisherigen Werke befinden.
Mittlerweile habe ich mich aus dem Webvideo Umfeld vollständig zurückgezogen und die anderen Jungs arbeiten für Videoproduktionsagenturen, sodass wir webvideo.media Ende 2018 schlossen.
Website: webvideo.media (offline)
Broadmark
2015 – 2016
Das Webvideomagazin Broadmark war 2016 mit das führende Webvideo-Magazin im deutschsprachigen Raum. Anfang 2015 lernte ich mehr zufällig über Twitter die Leiter des Magazins, Lukas und Julian von der Becker-Banse Medien UG (heute concept X GmbH & Co. KG), kennen. Das Magazin stand zu diesem Zeitpunkt technisch auf sehr wackligen Beinen. Ich übernahm kurze Zeit später die technische Leitung des Magazins und stellte es auf deutlich stabilere Beine. Dabei entwickelte ich für das Magazin eine Serverstruktur, welche die durchschnittlichen Aufrufzahlen zu sinnvollen Betriebskosten genauso wie Anstürme durch z.B. Retweets von Webvideo Stars mit Leichtigkeit bewältigt. Ende 2016 trennte ich mich von Broadmark und das Magazin wurde an die European Web Video Academy GmbH, Betreiber des Webvideopreises, übereignet.
Website: broadmark.de (offline)
SoBehindert und DieSmags
2014-2016
Bewegtbild ist für sich ein spannendes Medium. Seit ein paar Jahren etabliert sich mit Webvideo eine neue Ausprägung von Video-Content, welche im deutschsprachigen Raum insbesondere ein jugendliches Publikum erreicht. Mein Interesse für das Medium Video gepaart mit der Tatsache, dass meine körperliche Behinderung (Hemiparese) vor der Kamera leicht sichtbar ist, führte dazu, dass ich recherchierte, welche Inhalte es zum Thema Behinderung im Webvideo Umfeld gibt und dort kaum Videos fand. Dies bewog mich dazu den YouTube Channel SoBehindert – mit einem bewusst jugendlich provokanten Namen – zu starten: Auf SoBehindert brachte ich insbesondere jungen Menschen auf eine lockere und lustige Art die Thematik Behinderung näher. Das Projekt wurde mit dem Pädi 2015 (Der pädagogische Interaktiv-Preis) als eine der pädagogisch wertvollsten Jugendwebsites des Jahres ausgezeichnet.
Nach rund sieben Monaten wöchentlicher Produktion als One-Man-Show, abseits von der Hilfe von Claudius in der Bedienung der Kamera, habe ich die Produktion infolge meines Schulabschlusses eingestellt. Zu einer Wiederaufnahme der Produktion kam es nicht, da sich einerseits mit dem Ende meiner Schulzeit die Produktionsbedingungen deutlich änderten (behindertengerechter Drehort Schule und Behinderte mit verschiedenen Behinderungsbildern in der Schule waren nicht mehr täglich vorhanden) und zum anderen sich mein Interesse auf Arbeitsbereiche hinter der Kamera verlagerten.
Dank des SoBehindert Projekts auf YouTube habe ich nicht nur viel über Webvideo gelernt, sondern auch unheimlich schöne Tage erleben dürfen. Mit Menschen, die in kürzester Zeit von Unbekannten zu guten Freunden wurden. Mit manchen dieser Menschen arbeite ich weiter an Webvideo Projekten. Für und mit den Jungs von DieSmags baute ich deren Kanal auf und drehte zahlreiche alberne bis tolle Videos.
Website: SoBehindert und DieSmags
Raspifeed
2013 – 2020
Der Raspberry Pi war Hauptbestandteil dieses Blogs von 2012 bis 2015. Es gibt jedoch noch zahlreiche weitere Blogs, die zu dieser Zeit über den Einplatinencomputer regelmäßig berichteten. Raspifeed ist ein News-Aggregator für Artikel rund um den Raspberry Pi. Er sammelt Artikel zu dieser Thematik und listet den Titel, eine kurze Beschreibung und den Link zum Blog kompakt auf. Dadurch, dass nicht der ganze Text über den Aggregator ausgespielt wird, profitieren auch die Blogger von dem Dienst, da sie damit neue Leser erreichen. Mit über 10.000 indexierten Artikeln und rund 4,9 Mio. Klicks auf diese über die Raspifeed Website und deren RSS Feed erreichte das Portal zahlreiche interessierte Bastler.
2020 wurde das Projekt eingestellt, da Umbauarbeiten aus technischen wie rechtlichen Gründen unumgänglich gewesen wären, ich zu dem Zeitpunkt jedoch andere Prioritäten hatte.
Website: raspifeed.com (offline)
Drossellayer
2013
Netzneutralität, die Gleichbehandlung von Datenverkehr im Internet, halte ich für ein wichtiges und schützenswertes Gut, welches jedoch sowohl auf Bundesebene als auch in der EU durch entsprechende Interessensgruppen aufzulockern versucht wird. So kündigte im Frühsommer 2013 die Deutsche Telekom an ihre DSL Flatrate-Tarife auf Flatrates mit Drosselung ab bestimmten Datenvolumen abzuwandeln, was der erste von zwei großen Streichen weg von der Netzneutralität wäre.
Mit Drossellayer hatten Website Betreiber die Möglichkeit eine großflächige Layer-Werbung auf ihrer Website einzubinden, in der auf die Problematik Netzneutralität hingewiesen wurde und weitere Informationen dazu verlinkt wurden. Über dieses kleine, mittlerweile nicht mehr bestehende Projekt, hat unter anderem Netzpolitik.org berichtet.
Website: drossellayer.de (offline)
Webagentur Jan Karres (früher Mediee)
2012 – heute
An seinem 18. Geburtstag freuen sich die meisten jungen Erwachsenen darauf endlich Autofahren zu dürfen, abends unbegrenzt feiern gehen zu können und sich auch mal etwas stärkeren Alkohol bestellen zu dürfen. Das war alles für mich nicht interessant. Vielmehr habe ich mich darüber gefreut endlich ein eigenes Gewerbe eröffnen zu können und damit anzufangen selbstständig zu arbeiten.
In der Webagentur Jan Karres biete ich mittlerweile Dienstleistungen im Umfeld Websites, Webentwicklung und Webarchitektur als Vollzeit Freelancer an. Aus den ersten selbstständigen beruflichen Erfahrungen neben der Schule wurde somit mein heutiges Business.
Im Jahr 2020 gliederte ich die Webagentur Jan Karres in als eine Sparte meines Unternehmens, der devowl.io GmbH, ein.
Website: JanKarres.com
WP Stacker
2012 – 2013
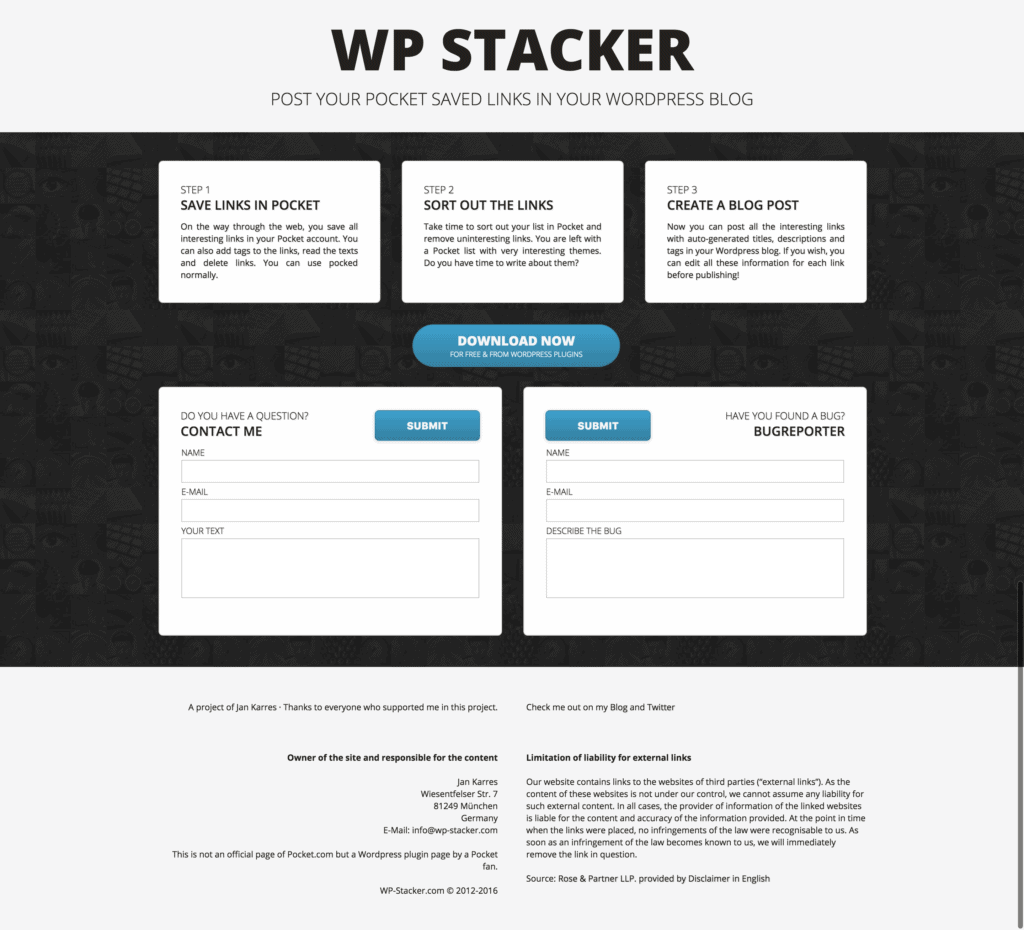
Als Pocket (früher ReadItLater) Nutzer der ersten Stunde, wollte ich gespeicherte und in meinen Augen interessante Links in meinem Blog teilen. Da ich zum Zeitpunkt als WP Stacker (früher WP Pocket) entstand täglich viele der populären deutschsprachigen IT-News Quellen las, wurden die Linklisten lange, sodass ich das Erzeugen von entsprechenden Posts automatisieren wollen.
Diese Idee setzte ich in dem WordPress-Plugin WP Stacker um, welches nach wie vor verwendet werden kann. Das Projekt wird jedoch seit 2013 nicht mehr maintained.
Website: WP Stacker auf WordPress.org
JanKarres.de als Blog
2011 – heute
In Berlin war im Sommer 2011 mein Bruder bei dem Bonusprogramm Start-up bonusbox, bei dem ich einen Tag zu Besuch sein durfte. An diesem Tag lernte ich Aman, einen der damaligen Entwickler, kennen, der mich dazu ermutigte einen eigenen Blog zu starten, um mehr Mitstreiter für meine Projekte zu finden.
Begonnen mit dieser Motivation schrieb ich von 2011 bis 2016 regelmäßig diesen Blog. Im ersten Jahr lasen meine zugegebenermaßen sehr mäßigen Artikel Freunde und Bekannte. Anfang 2012 bestellte ich jedoch den Raspberry Pi, der im August 2012 geliefert wurde. Ich wollte mir die Schritte zur Installation von Software selbst dokumentieren und stellte diese Dokumentationen in meinen Blog, was dazu führte, dass schnell neue Besucher den Weg zu meinen Texten fanden. Ich sah die Chance mit diesem Thema, dass mir Freude bereitete und bei dem ich zu diesem Zeitpunkt viel über Linux dazulernte, neue Leser zu erreichen und schrieb Raspberry Pi Tutorials mit dem Anspruch anfängerfreundlich zu erklären. Dies führte dazu, dass ich von August 2012 bis August 2015 regelmäßig über den Einplatinencomputer berichtete und mit bis zu 190.000 Views im Monat der reichweitenstärkste Raspberry Pi Blog in deutscher Sprache gewesen sein sollte. Nach drei Jahren verließ mich die Motivation weiter über dasselbe Thema zu schreiben, sodass der Blog heute wieder ein privater Blog ist, in dem ich hin und wieder über Themen schreibe, die mich persönlich beschäftigen.
Website: JanKarres.de
Voocler
2011-2013
Aus dem Wirtschaftssimulation Browsergame, der Entwicklung des Basic Frameworks und der Idee Lernen von Fremdsprachen zu vereinfachen, welche bereits grundlegend in dem Projekt Verben-Trainer.tk Anwendung fand, entstand die Idee zu einem Vokabeltrainer, welcher Social Gamification stark in den Fokus rücken sollte.
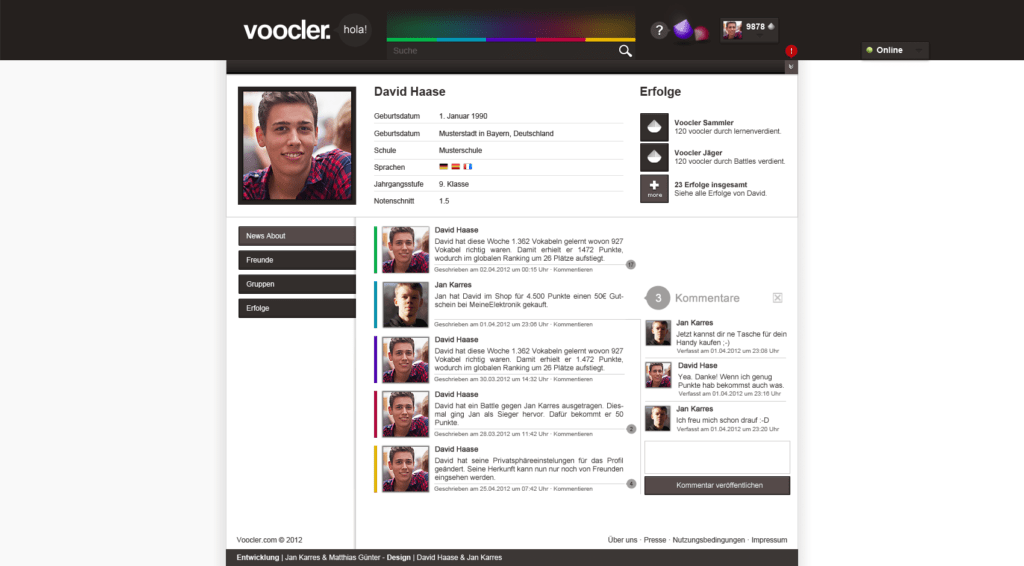
Mit Matze als zweiten Entwickler und David als Grafiker habe ich 2011 mein damals größeres Entwicklungsprojekt gestartet: Voocler. Geplant, und mit über 30.000 Zeilen Code auch in Teilen umgesetzt, war ein Benutzerprofil mit Posts, einem daraus resultierenden Stream, einen Chat und ein Benachrichtigungssystem für Freunde in dem Portal. Neben diesen Social Funktionen sollte man in Gruppen oder alleine Vokabeln nach einem Karteikasten-System lernen können, wobei das System Fehlertoleranzen bei wiederholten Fehlern berücksichtigen sollte. In der zweiten Ausbaustufe wäre ein Echtzeit-Battel gegen Freunde zu implementieren gewesen. Als Gamification Elemente waren unter anderem ein Punktesystem mit Ranking, Achievements und Awards geplant. Um einen Anreiz abseits der Konkurrenz mit Freunden zu bieten, sollte außerdem ein Shop implementiert werden, in dem erspielte Punkte gegen Gutscheine eingelöst werden können sollten, welche sich über Affiliate-Marketing refinanzieren sollten.
Ein Projekt, das eine Größenordnung hatte, dass man bedeutend mehr als nur zwei Entwickler benötigt hätte. Aufgrund unserer mangelnden Erfahrung in Bezug auf Projektmanagement und technischer Struktur führte dies nach eineinhalb Jahren Entwicklung zum Abbruch des Projektes. Im Blog gibt es ein Video, dass einen der letzten Stände vor der Beendigung des Projektes dokumentiert.
Zum Zeitpunkt als das Projekt beendet wurde, war dies kein leichter Schritt, da bereits viel Zeit und Liebe in diesem steckte. Jedoch war dieses Projekt ein gutes und großes Learning und hat mir für darauffolgende Projekte einen großen Sprung in die richtige Richtung ermöglicht.
Website: Voocler.com (offline)
Basic Framework
2011
Aus der Entwicklung des Wirtschaftssimulation Browsergames, welches wir im Backend mit PHP ohne jedes Framework schrieben, zog ich meine Schlüsse und beschäftigte mich intensiv mit PHP Frameworks und Softwarearchitektur. Da mir zu diesem Zeitpunkt viele der Frameworks als groß, aufgebläht und für meine Zwecke nicht sinnvoll erschienen, entwickelte ich selbst anhand von Strukturen anderer Frameworks mein eigenes leichtgewichtiges Framework.
Dies war zum Erlernen von Strukturen im PHP Umfeld nicht nur eine gute Übung, sondern sollte später die Grundlage werden auf der wir das Projekt Voocler entwickelten. Das Framework habe ich 2014 einem Rewrite unterzogen, auf dessen Basis Raspifeed entwickelt wurde.
Bis heute – 2020 – pflege ich für Frontend wie Backends eigene Boilerplate Projekte, um konkrete Produkte schnell und effizient auf der Basis meiner bisherigen Erfahrung umsetzen zu können.
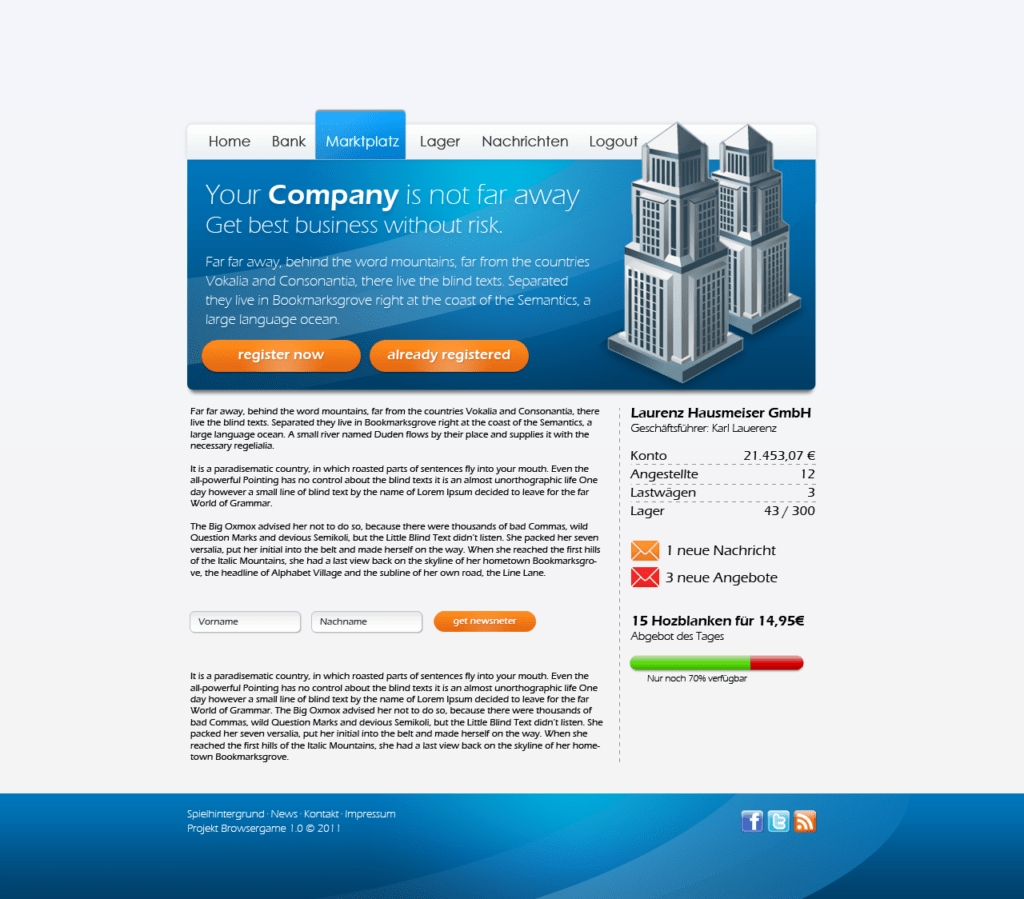
Wirtschaftssimulation Browsergame
2011
Gemeinsam mit Matze, einer Netzbekanntschaft aus einem Online-Game, habe ich begonnen ein Wirtschaftssimulation Browsergame zu entwickeln, in dem der Spieler Rohstoffe, Bankkonten, seinen Fuhrpark und weitere dienstleistungsorientierte Elemente verwalten konnte. Das Ziel bestand darin Handel mit den anderen Spielern auf einem Marktplatz zu betreiben, um möglichst hohe Gewinne zu erzielen.
Das Projekt bestand am Ende, als uns die Motivation und auch die Struktur verließ, aus einem halb fertigen Webdesign und rund 7.700 Zeilen Code. Dementsprechend wurde das Spiel nie veröffentlicht.
Novel Media
2010-2012
Im Jahr 2010 hatte ich David bereits kennengelernt und mit Daniel noch Kontakt. Wir waren im Forum Klamm.de sehr aktiv und sammelten über die Monate diverse kleine Werke, die wir für Dritte gestalteten oder entwickelten. Daraus entstand die Idee einer gemeinsamen Referenzseite, die wir Novel Media (dt. neuartige Medien) nennen sollten.
Die Website reichte ich 2010 im Alter von 15 Jahren zu dem bayernweit für Schüler ausgeschriebenen digitale Medien Wettbewerb crossmedia ein, bei dem wir auf Anhieb den ersten Platz belegten.
Website: novel-media.com (offline)
Irreguläre Verben Trainer
2010
Fremdsprachen sind nicht meine persönliche Stärke, doch in der Schule kam ich nicht drum rum, im Englischunterricht irreguläre Verben zu lernen. Das bereitete mir keine Freude. Außerdem versuchte ich eine effiziente Lernstrategie zu finden, wozu mir u.a. eine zufällige Anordnung der Verben sinnvoll erschien.
Aus diesem Eigenbedarf heraus entstand das Projekt Verben-Trainer.tk, auf dessen Website der Benutzer alle gängigen irregulären Verben aus dem Englischen lernen konnte und sein Lernstand in Sessions gespeichert wurde.
Website: Verben-Trainer.tk (offline)
Xinty.de
2009-2013
Den Einstieg in die Thematik Linux Administration habe ich über unglückliche Umstände – dem Angriff eines von mir geschriebenen verwundbaren Scripts in meiner frühsten Coding Zeit – genommen. Mit Basic Wissen über Linux und der Motivation weiter in die Thematik einzusteigen, bauten Elias (guter Freund) und ich über vier Jahre unentdeckt von unseren Eltern – diese waren/sind Ego-Shooter Games gegenüber abgeneigt – die Counter-Strike: Source Gaming Community Xinty.de auf. Auf dem Server liefen bis zu drei Gameserver mit je 32 Slots (max. Spieler gleichzeitig), ein HLstatsX Game Ranking, ein globales Anti-Cheat System namens SourceBans und die Website der Community. Das alles mit ein bis zwei vCores (OpenVZ VM) und 512 MB RAM für rund 5€ im Monat. Wie dies überhaupt funktionierte ist mir heute ein Rätsel.
Von der Website gibt es keine Screenshots mehr, jedoch stieß ich bei der Suche danach auf ein Wallpaper, das ähnlich wie das Layout der Website gestaltet war.
Website: Xinty.de (offline)
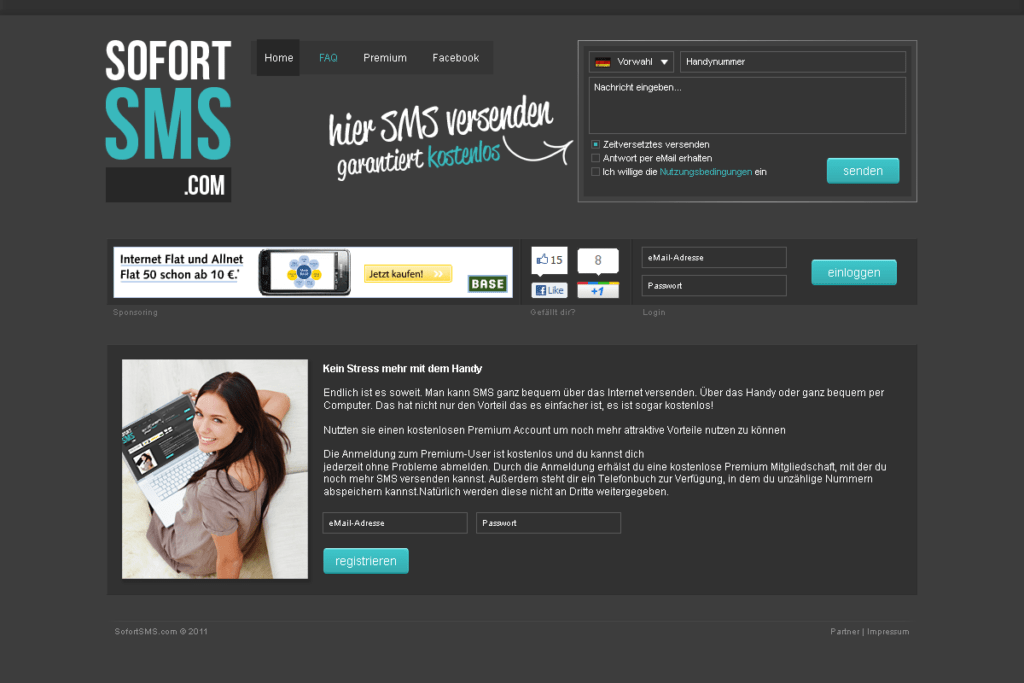
Free SMS Websites
2009-2011
In einer Zeit vor dem großen Durchbruch von Facebook, WhatsApp und Telegram waren SMS noch eine beliebte Kommunikationsform. Gemeinsam mit David – er übernahm den Teil der Gestaltung, ich die Entwicklung – stellte ich mit SIM-Free.de, SimlySend.de und SofortSMS.com drei Websites online, auf denen man kostenlos SMS versenden konnte.
Zunächst wurde der Versand der SMS durch eine dritte Plattform organisiert, die mit Werbung den Versand refinanzierte. Später organisierte ich den Versand über die Anbindung an einer eigenen SMS-Gateway. Refinanziert hat sich der laufende Betrieb nicht wirklich. Wir verkauften die Projekte später über eBay.
Websites: SIM-Free.de (offline), SimlySend.de (offline) und (offline)
Zeit im Klamm.de Forum
2008-2010
Die ersten erworbenen Fähigkeiten in der Hinsicht „Webentwicklung“ und „Webdesign“ bot ich im Forum von Klamm.de im Gegenzug für eine virtuelle Währung an. In diesem lernte ich auch David Haase (David Haase Photography), ein mittlerweile langjähriger Geschäftspartner, kennen. David lernte, was Grafikdesign anbelangte, viel schneller als ich, was mich dazu bewog den Fokus auf das Thema Entwicklung zu setzen. Gemeinsam setzten wir Websites für Mitglieder des Forums genauso wie eigene kleine Projekte um – automatische Registersysteme auf Paid4Mail Websites, Script Shops mit virtuellen Zahlungsmitteln oder auch eine Website für Wegwerf E-Mail-Adressen gehörten in dieser Zeit dazu.
Aus dieser Zeit, in der ich mich OneKey nannte und David unter dem Pseudonym Springtree zu finden war, gibt es sowohl von David als auch von mir ein Portfolio an Werken.
JanKarres.de
2007-2011
Im Herbst 2007 war der Homepage-Baukasten nicht mehr genug und die erzwungenen Werbungen in den Websites wollte ich loswerden. Ich erwarb als meine erste eigene Top-Level-Domain jankarres.de, hinter welcher – auf kostenlosem Webspace gehostet – sich meine erste Website versteckte, bei der ich Hand an den Code anlegte. Mit einem Website-Template und Tutorials über HTML und CSS entstand meine erste richtige Website.
Bereits wenige Monate später im Jahr 2008 baute ich meine Website zu einem privaten Steckbrief, mit dem Versuch einen Blog zu integrieren, dem Gästebuch als erstes eigenes PHP-Script und Wallpapers wie auch Scripts zum Download, um.
Website: Mittlerweile zu diesem Blog transformiert
Erste Websites
2006-2007
Ende 2006 erschien die erste Edition des Spiels Pokémon Mystery Dungeon, welches ich damals im Alter von elf Jahren spielte. Handhelden waren zu diesem Zeitpunkt noch nicht mit dem Internet verbunden, sodass das Videospiel die Möglichkeit bot durch den Austausch von generierten Codes Freunde auf einem anderen Gameboy im Spiel zu retten. In einem Online-Portal zum Austausch solcher Codes lernte ich Daniel kennen, der etwa in meinem Alter war. Dieser bastelte zu dieser Zeit mittels eines Homepage-Baukastens eine Website zum Thema Pokémon.
Aufgrund der bereits damals bestehenden Faszination für Technik, begann ich an selbst mit dem Homepage-Baukasten 12see.de und später npage.de erste Websites zusammenzuklicken. Als Domains nutzte ich damals schnell, da mir .12see.de bzw. .npage.de als Endung nicht vorteilhaft erschien, kostenlose .de.vu und .tk Endungen. Eine der ersten meiner Websites war einst unter pkmn-welt.de.vu auffindbar. Leider sind mittlerweile keine Daten der Websites mehr für mich auffindbar, weshalb der Screenshot von der Startseite des Home-Pagebaukastens 12see.de aus dem Jahr 2006 stammt.
Website: Mittlerweile alle offline